とりあえずペライチに登録してみたけど、編集や公開ってどうやったらできるんだろう
この記事では、ノーコードWebサービス「ペライチ」での、編集から公開までの一連の流れを紹介します。
これから「ペライチ」を触ってみようという方は、ぜひ一度ご参考いただければと思います。
結論、すごく使いやすくてオススメです!
【初心者向け】ペライチでのホームページ作成と公開方法
テーマ変更
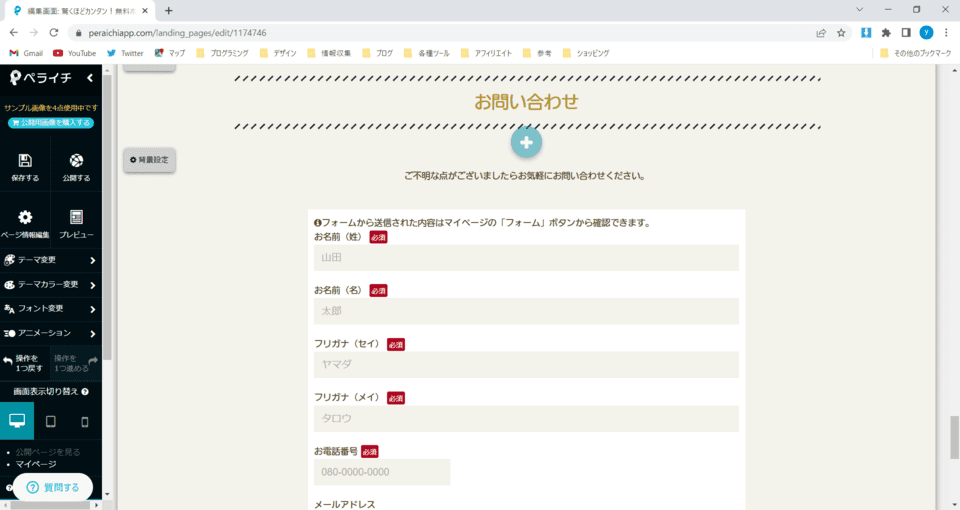
新規登録およびテンプレート選択後はこのような編集画面となっています。
もしペライチのマイページを開いている場合は、「新しいページを作成する」ボタンをクリックし、好きなテンプレートを選択することで、同じように編集画面が表示されます。





まずは全体を自分好みのイメージに変えたいな
そこでまずは、各種メニューが並んでいる左の黒いバーを見てください。
その中の「テーマ変更」をクリックすると、いろいろなテーマサンプルが現れます。
テーマサンプルをクリックすると編集画面にテーマが反映されるので、順番にクリックしていき自分好みのテーマを選択しましょう。


ちみに僕は「リッチ」というテーマを選択してみました。
選択後はこのように、ページ全体のイメージが変わります。


テキスト変更



テンプレートのテキストは変更できるのかな
はい。できます。
変更したいテキストをクリックすると、文字を打つモードになります。
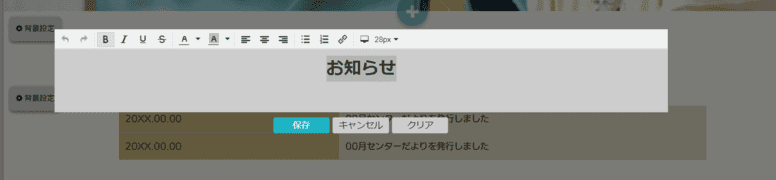
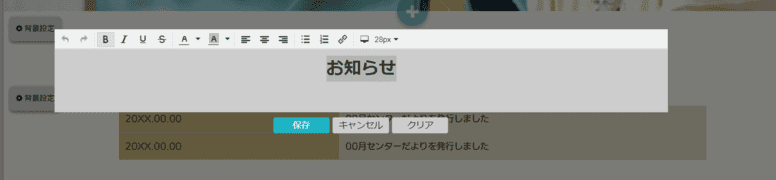
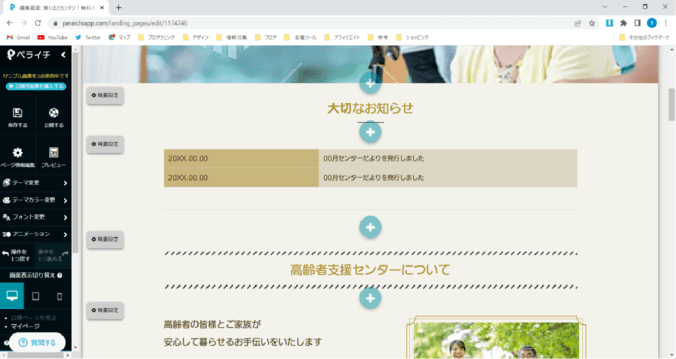
試しに「お知らせ」というテキストをクリックしてみます。


クリック後↓


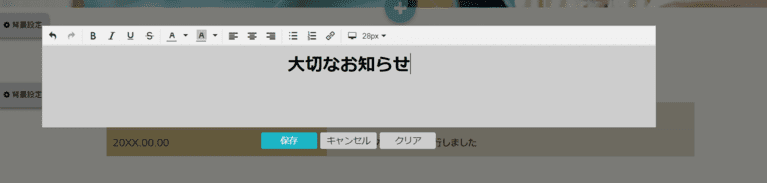
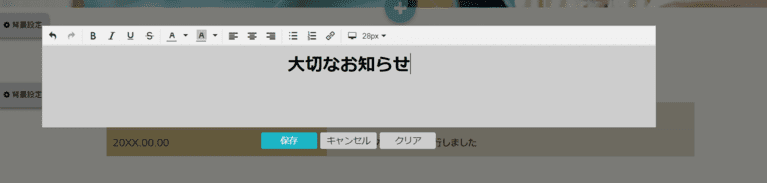
ここで好きなテキストを入力しましょう。
今回は「お知らせ」→「大切なお知らせ」に変更しました。


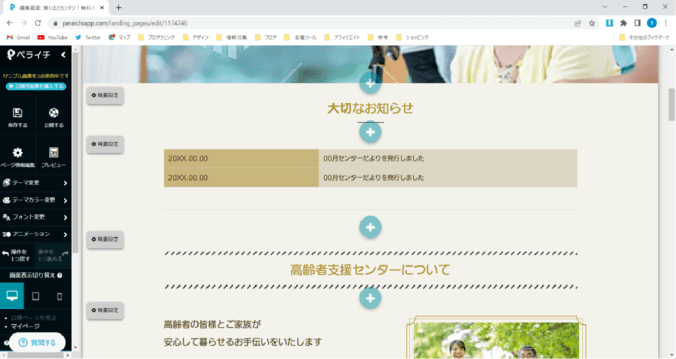
変更完了後↓


もとの編集画面を見てみると、「お知らせ」→「大切なお知らせ」に内容が変わっていますね。
ほかの文字もすべて自由に変更可能です。
画像の変更
次に画像の変更をしてみましょう。
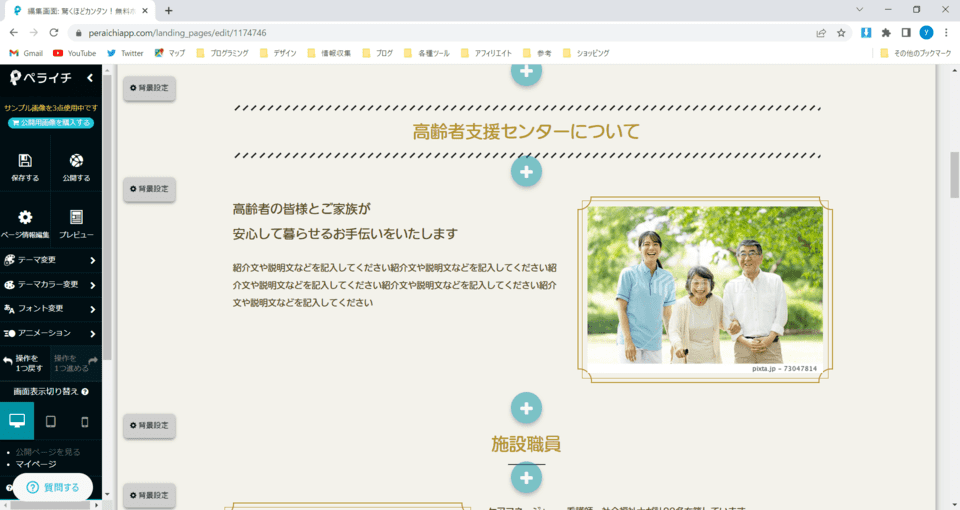
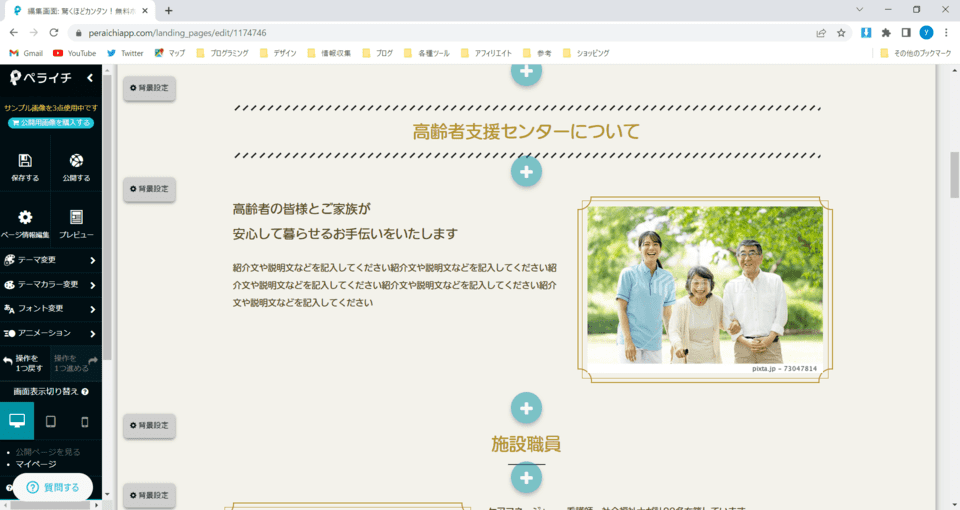
ページにはすでに画像が貼られていますね。


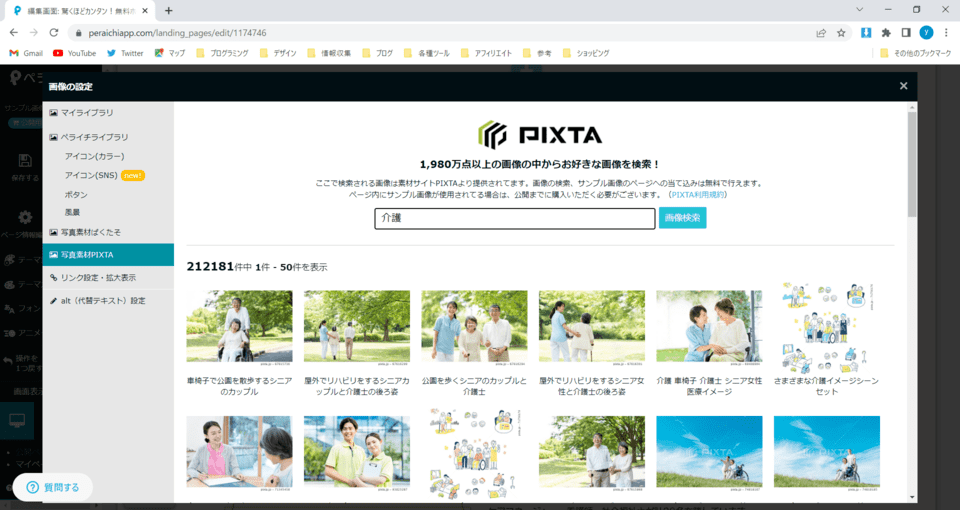
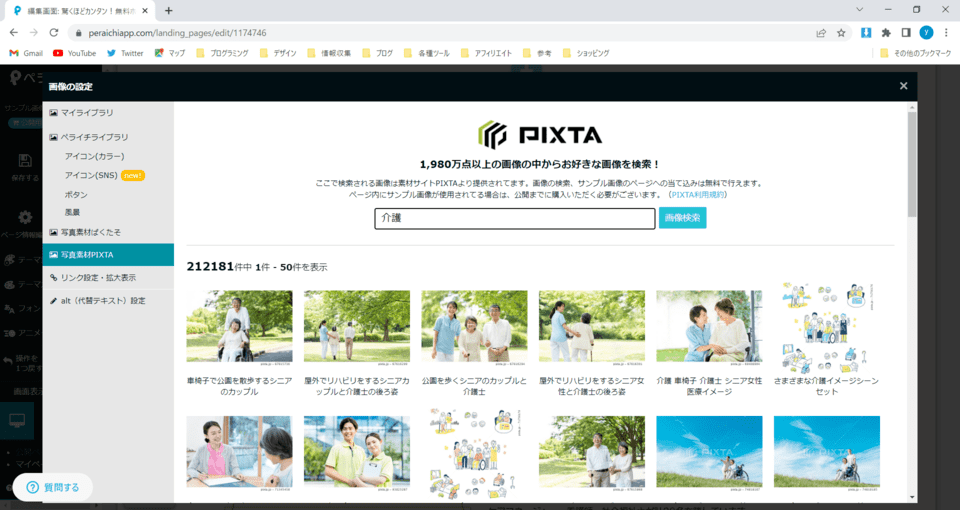
変更したい画像をクリックすると画像の変更画面になります。


ここでは、自分の持っている画像をマイライブラリに保存して使用したり、ペライチが提供している画像を使用したりできます。
自分の好きな画像を選択しましょう。
※ただしPIXTAの有料画像は、選択はできるものの購入していない状態ではサイト公開時に画像が消えてしまうようです。(選択してもいきなり支払いとかにはならないので安心してください)
変更後はこちらです。
画像が変わりましたね。





画像が変わると印象も変わるね
項目の追加
ペライチでは、ページの中にいろいろな項目(画像や地図、お問い合わせフォームなど)を自由に追加することができます。
ページの中に、(+)が書かれた青丸ボタンがいくつもあります。
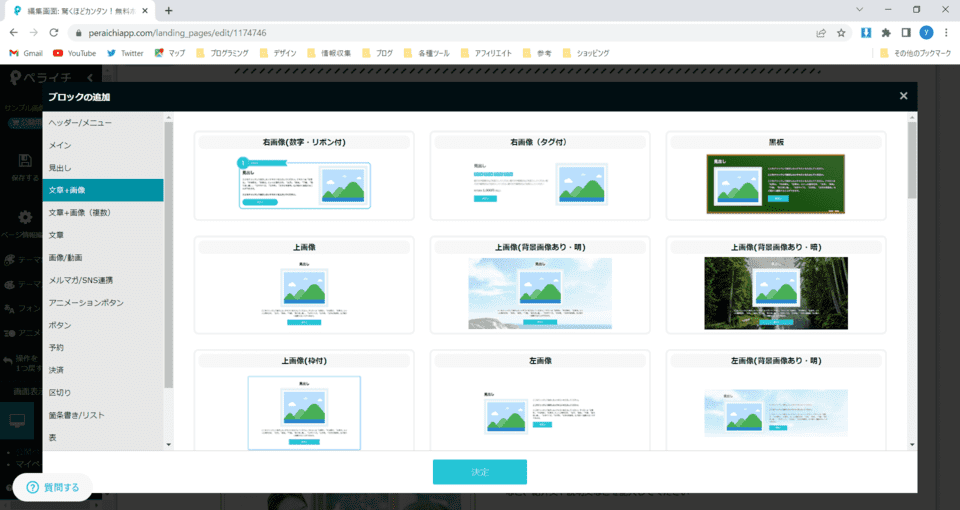
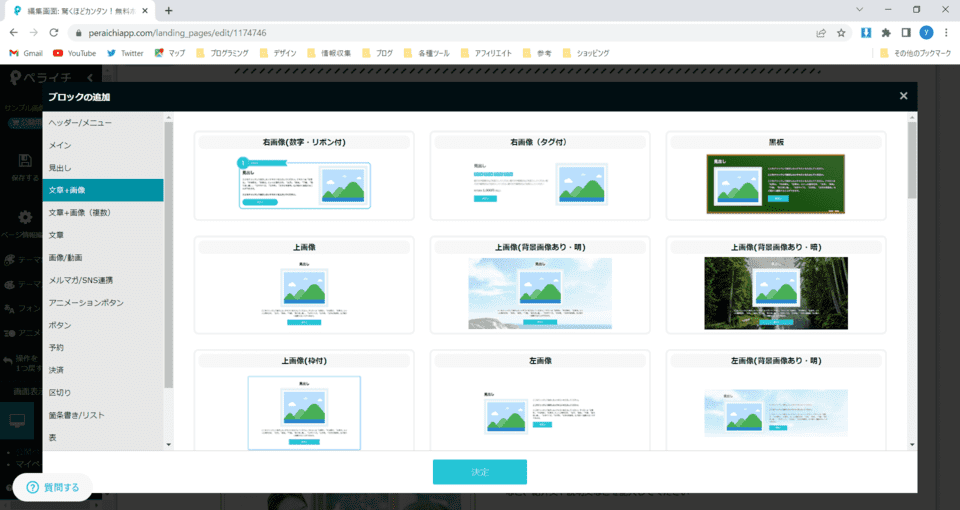
これをクリックすると下の画像のように、追加可能な項目が現れるので、好きなものを追加してみましょう。


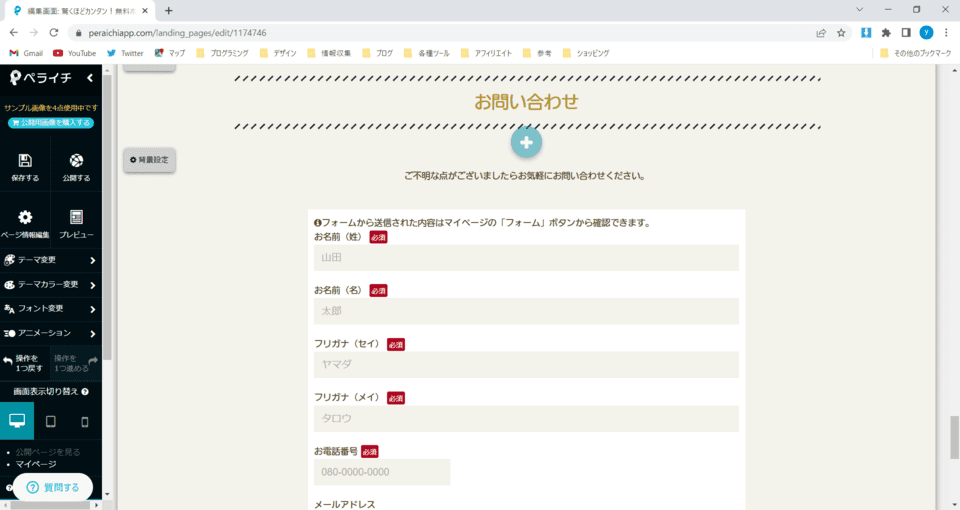
今回は試しにフォーム(お問い合わせ)を追加してみました。


スマートフォンサイズでの編集



いま編集してるのってPCサイズだよね?
スマートフォンサイズでの編集はどうすればいいのかな
便利なもので、これもボタン一つで編集画面を切り替えできます。
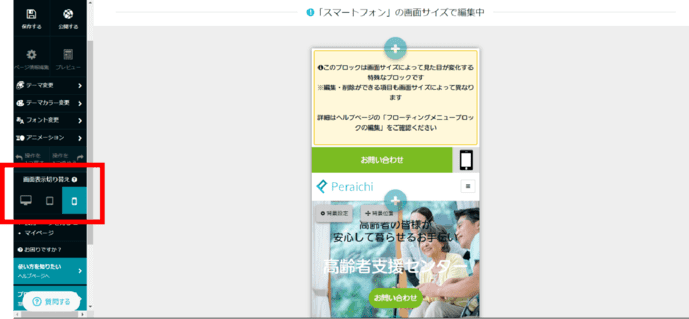
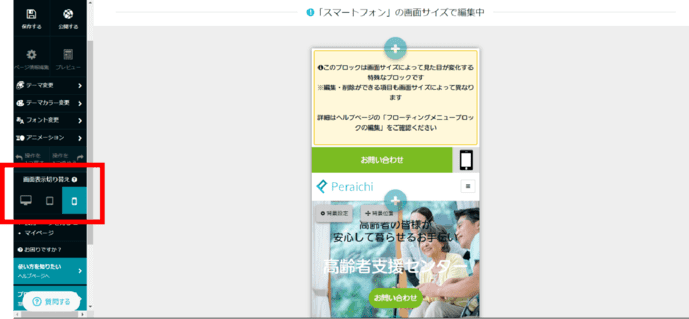
左のメニューの、「画面表示の切り替え」欄にPC・タブレット・スマホの3つのデバイスのマークがあります。
これをクリックすることで編集サイズが切り替わるので、それぞれのサイズ毎に微調整すればオッケーです。


ページの公開



よしページも完成したし、いよいよ公開だ!



でもページの公開って難しいんだろうな。。
全然そんなことはありませんでした。
ペライチだとボタンひとつクリックするだけで公開できちゃいます。
左のメニューの上部にある「公開する」ボタンを押すだけで公開完了です。
いきなり全世界に公開するのは緊張するかもしれませんが、現段階でいきなり検索上位にヒットするようなことはありませんのでご安心ください。
また、公開をやめたいときは先ほどの「公開する」ボタンが「下書きに戻す」ボタンに変わっているので、押せばすぐに公開を解除できます。



やった!これで自分のホームページができた
以上、「【初心者向け】ペライチ
別記事【ノーコードWeb制作サービス「ペライチ」の新規登録方法】にて、詳しい登録の流れを説明しているので、良ければぜひご参考にどうぞ。
ペライチは無料で使用できるサービスなので、試しに触ってみると意外とハマるのではないでしょうか。
楽しいホームページ作成ライフをお送りください!