ワードプレス使ってみたんだけど、簡単にメールフォーム設置できる??
できます!超簡単です。
今回、メールフォームの見た目はさておき、とりあえずメールフォームを簡単かつ無料で設置できるプラグインベスト3を紹介します。



でも、HTMLとかCSSの知識が要るんじゃないの??
たしかにCSSを触ればおしゃれなメールフォームも作れますが、とりあえず設置するだけであれば知識ゼロでもOKです!
CSSを使ったメールフォームのカスタマイズはまた別の機会に紹介するとして、まずはサクッとプラグインでメールフォームを設置しちゃいましょう。



なんか僕でもできそうで安心したよ
【超簡単!!】WordPress(ワードプレス)向け無料メールフォームプラグイン3選
そもそもメールフォームってなぜ必要?? (SEO的観点含め)



メールフォームってそもそも要るのかな?
会社のホームページなら必要だと思うけど、個人ブログには必要ないんじゃ、、?
たしかに、企業サイトであれば色々とお問い合わせが来るでしょうし、お客さんと繋がる重要なツールなので設置は必須です。
一方で、特にブログを始めたての頃なんてメールフォーム使わないんじゃないかと思う気持ちは分かります。
しかし、結論から言うとブログサイトでも設置は必須です。



そーなんだ!なんで??
完全に趣味ブログとして運営し、アフィリエイトで収益を得ることを目的としない場合は不要ですが、ほとんどの方はgoogleアドセンスや、その他アフィリエイト収入を視野に入れているのではないでしょうか。
アフィリエイトを考慮した場合、以下の点においてメールフォームを設置するメリットがあります。
- 信頼性の高いサイトと判断され、Googleアドセンスの合格率が高まる可能性がある
- お問い合わせフォーム経由で、クローズのアフィリエイトの紹介がくる
①に関しては、Googleからアドセンス合格の詳細については開示されていないので確実とは言えませんが、メールフォームを設置することで、そのサイトは運営者との連絡手段があるため信頼性が高いと判断される可能性があります。



なるほど、それは大切だね。
メールフォームを設置していないがために不合格となってはもったいないですよね。
フォームの見た目はともかく、設置してあることが重要です。
②に関しては、クローズのアフィリエイト(一般公開されていないアフィリエイト)は、メールフォームから直接案内がくることがほとんどです。
クローズのアフィリエイトは、単価の高めのものも多いので、案内が来たらラッキーと思っておきましょう。



でもブログの始めたての頃なんて、クローズ案件の紹介なんて来ないでしょう?
意外とそんなこともありません。
将来性を見越して、早い段階で声をかけてくれる会社さんもおられます。
実際僕もブログ開始して1ヶ月程過ぎた頃、メールフォーム経由でクローズの案計紹介のお話をいただきました。



なるほど。メールフォームを早めに設置してチャンスに備えるんだね。
その通りです。ゆえにメールフォームの設置は必須と言えるでしょう。


メールフォームを簡単に設置できるワードプレスプラグイン
– 第1位 -「WPForms」
第1位に輝いたワードプレスプラグインは、「WPForms」です!!



1位ってことはめちゃ簡単なんだよねー
はい、めちゃ簡単です。
とりあえず無駄な機能は排除して、形だけでもメールフォームを実装したい人にはうってつけですね。
ではさっそく設置の流れを見てみましょう。
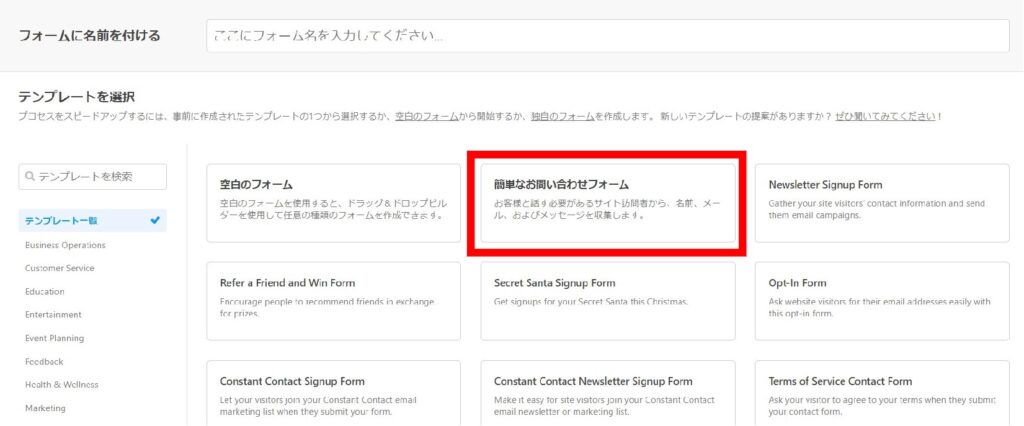
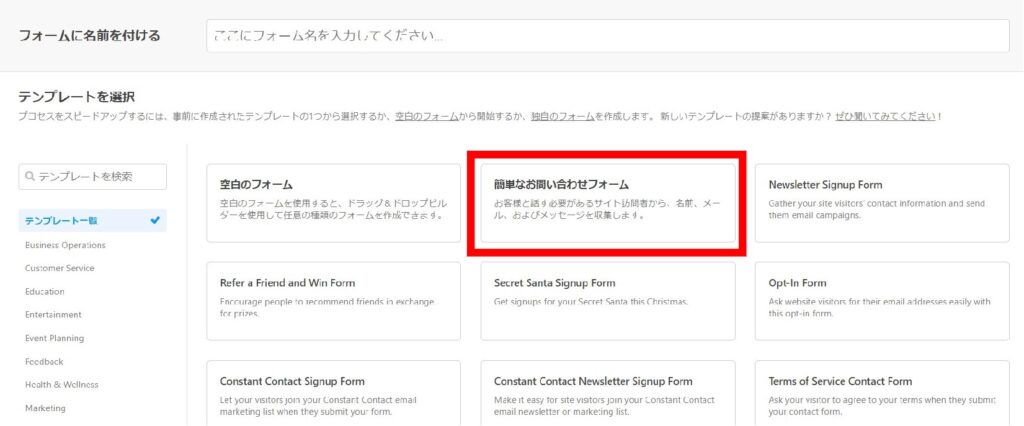
「WPForms」のプラグインをインストールし、フォームの新規作成ボタンを押すと以下のような画面になります。
ここで「簡単なお問い合わせフォーム」を選択しましょう。


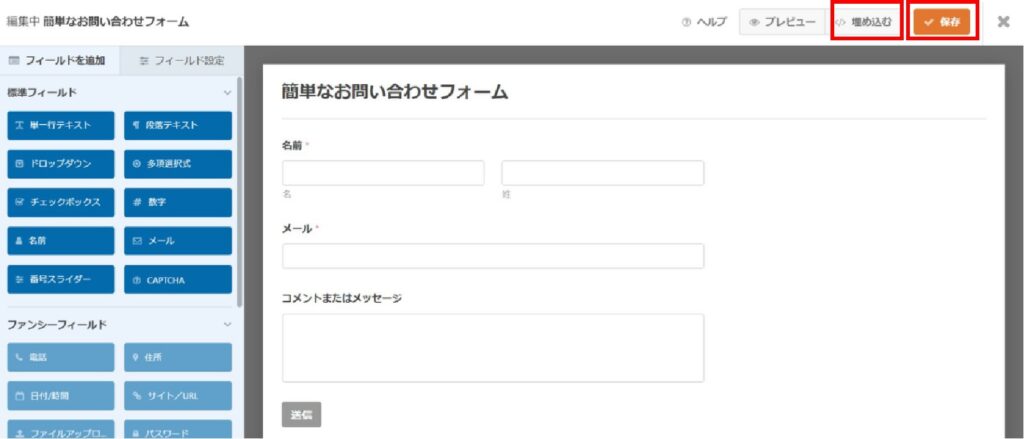
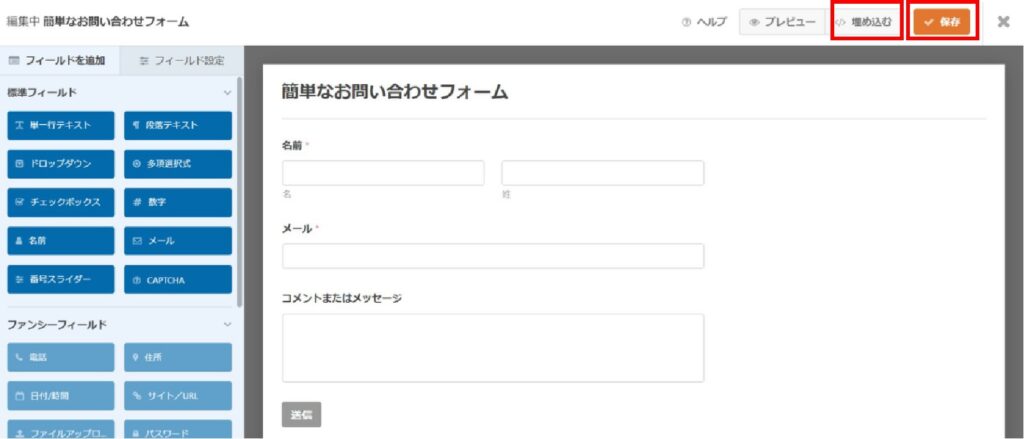
すると、次のような編集画面になります。
正直、名前とメール、メッセージ欄だけで良ければもうこれで右上の「保存」ボタンをクリック。
その後、となりの「埋め込む」ボタンをクリックすれば追加したいページが選択できるので、固定ページのお問い合わせページを選択すればOKです!(作っていなければ、新規作成に移動できます。)


もしなにか項目を増やしたい場合は、左のフィールドから好きなものをドラッグすれば追加できます。
いろいろと自由に遊んでみましょう。



もうできちゃった!たしかにプログラミングの知識はなにもいらないね♪
メールフォームを簡単に設置できるワードプレスプラグイン
– 第2位 -「Contact Form 7」
第2位は、「Contact Form 7」です!!
こちらも簡単にワードプレスでメールフォームを設置できます。
ただし、項目を増やしたり、カスタマイズしたい場合は、多少のHTMLの知識が必要です。
HTMLがわかる人は、こちらのプラグインの方が柔軟に使用できて好みかもしれません。



ふーん、僕にも使えるかな。
ひとまず使用方法を見てみましょう。
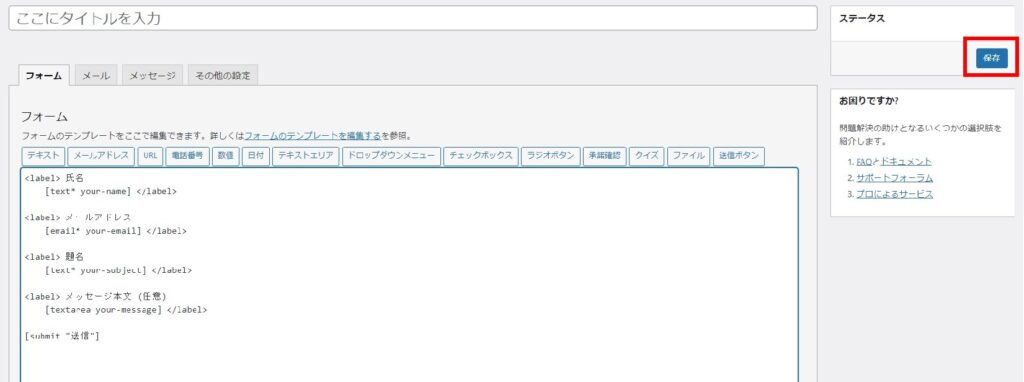
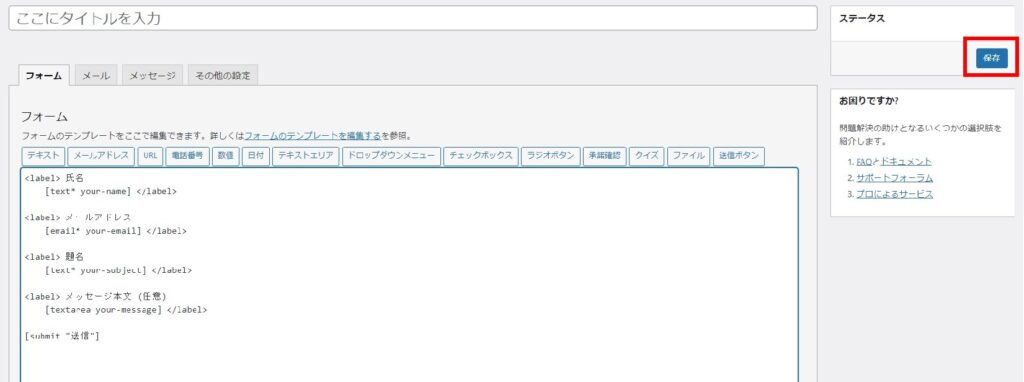
「Contact Form 7」のプラグインをインストールし、フォームの新規作成ボタンを押すと以下のような画面になります。
一瞬ギョッとするかもしれませんが、すでに氏名・メールアドレス・題名・メッセージ・送信ボタンが記載された状態なので、特に問題なければ右上の「保存」ボタンをクリックしましょう。


ちなみに他の項目を追加したい場合は、並んでる各種ボタン(電話番号・チェックボックス・ファイル・・・などなど)から好きなものをクリックしましょう。
HTMLの知識があれば簡単に調整できますし、わからなくとも、すでに記入されている項目の書き方を真似すれば実装できます。
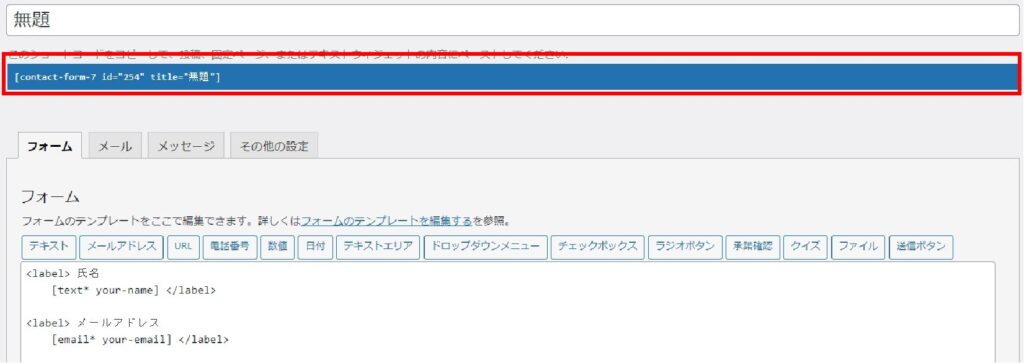
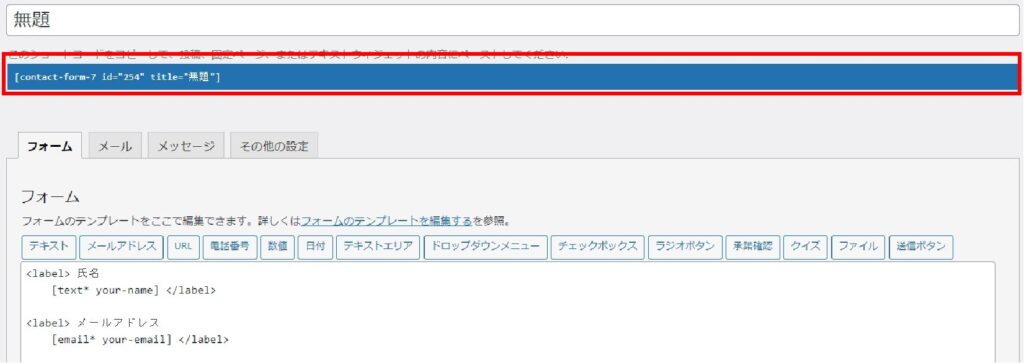
さて、保存をクリックすると以下のように青いバーの中にショートコードが表示されます。
あとはこのショートコードをコピーして、固定ページのお問い合わせページの中にペーストすれば完成です。





見た目は難しそうだったけど、これも簡単だね!
メールフォームを簡単に設置できるワードプレスプラグイン
– 第3位 -「MW WP Form」
第3位は「MW WP Form」です。
簡易さという点では、1位や2位には劣りますが、個人的には最も好きなメールフォームプラグインです。
かなり柔軟にカスタマイズが可能で、HTMLやCSSがある程度分かる場合は、一度触ってみることをおすすめします。
今回の趣旨としては1位や2位のプラグインをおすすめするので、WM WP Formsの詳細の使い方は割愛しますが、それらのプラグインで満足できなくなったら手を出してみてはいかがでしょうか。



よし、勉強して使いこなすぞ!
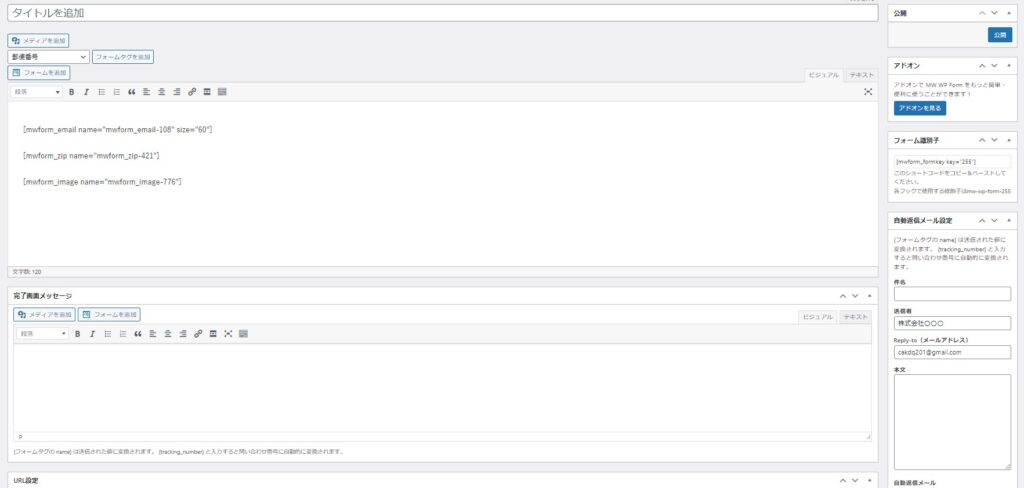
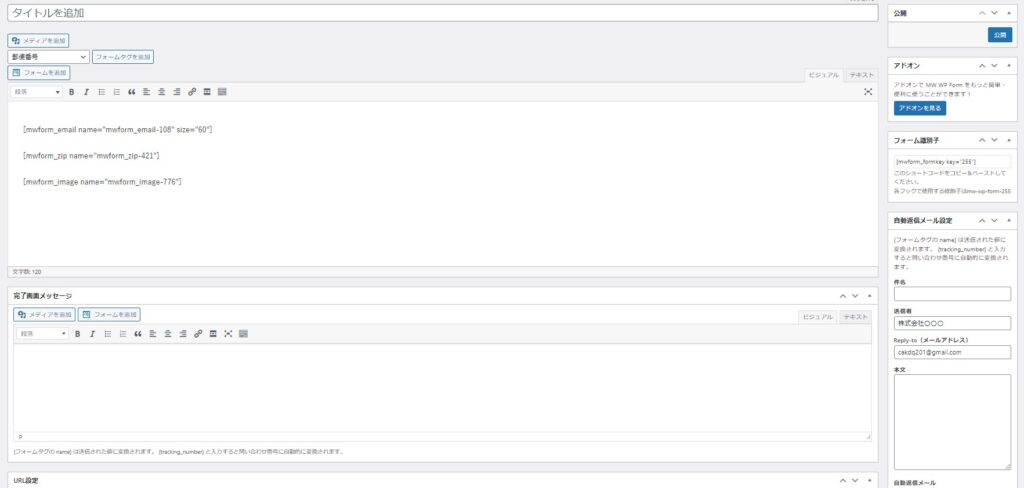
雰囲気はこんな感じ。


実はこれ、自動返信メールの設定や、完了画面の表示、柔軟なバリデーションチェックが比較的簡単に設定できるなど、非常に多機能です。
ブログの運営においては、ここまでの機能は不要かもしれませんが、Web制作でホームページを制作するような機会がある場合は、ぜひ使用されることをおすすめします。



無料でこんなに使えるのはほんとすごいね!
いかがだったでしょうか。
以上、【超簡単!!】WordPress(ワードプレス)向け無料メールフォームプラグイン3選でした。
サクッとメールフォーム実装しちゃいましょう!
また、WordPressでなく、HTMLベタ書きでメールフォームの書く場合のテンプレートはこちらです。


また、HTMLをゼロから書きたい人へは、書き出しのテンプレートを紹介しています。