ブログの執筆やホームページの作成の際は、必ずと言っていいほど画像を使うことがありますよね。
でも、

画像の容量が大きすぎる



画像自体のサイズももっと小さくていいのに
なんてことありませんか。
そんな時に活躍する超便利ツール「I Love IMG」について本記事では紹介しています。
実際に僕も愛用していますが、めちゃ簡単に画像の圧縮やサイズ変更が可能で、一度使ったらもう手放せません。
画像の圧縮・サイズ変更ツール「I Love IMG」
画像の圧縮やサイズ変更が必要な理由



そもそもなんで画像の圧縮やサイズ変更が必要なの
細かい理由はいろいろとありますが、一番の問題はなんといってもWEBページが重くなってしまうということです。
皆さんはこんな経験はないでしょうか。



よしっ、ダイエットについて調べるぞー



お、良さそうな記事発見!クリック!
・・・・・



全然つながらない。。ページ閉じちゃおう
僕もよくそんな経験はあります。
これは読み手にとってはもちろんストレスですが、WEBサイトやブログを運営している側からすれば致命的です。
獲得できるはずであった訪問者を門前払いしているようなものだからです。
こんなことにならないように、WEBサイトやブログに使用する画像はできるだけ容量を小さくして、読者が快適に記事を読めるようにしましょう。



画像の容量やサイズを小さくすることはすごく大事なんだね!
また、それほど大きな問題ではないかもしれませんが、容量の大きい画像ばかり扱っていると、自分自身のPCの空き容量がすぐにいっぱいになってしまいます。
追加のHDDやSSDも安いわけではありませんので、空きスペース確保のためにも、画像の圧縮・サイズ変更は積極的に行いましょう。
「I Love IMG」 のすごいところ
「I Love IMG」のすごいところをまとめると以下のようになります。
- 機能がかなり豊富
- ソフトのダウンロード不要
- 基本無料で使える
機能がかなり豊富
今回は僕が良く使う機能である、画像の圧縮、画像のサイズ変更に焦点を当てました。
しかし、他にも機能がいろいろと備わっており、画像の切り抜き・ファイル形式の変更・エディター・透かし・・・などなど。
どんな要望にも答えてくれます。
ソフトのダウンロード不要
「I Love IMG」はブラウザ上で使用できるため、ソフトのダウンロードが不要です。
サイトにアクセスして、画像を貼るだけで操作できちゃいます。



ネットさえ繋がっていれば、いつでもどこでも使えるんだね
基本無料で使える
こんな多機能なツールが無料で使えます。
チームで使用したい場合などは、有料版という選択肢がありますが、個人で使用する分には無料版で十分満足できます。
頻繁に使用するものなので無料で使用できるのは非常にありがたいですね。



無料に勝るものは無し!
「I Love IMG」による画像の圧縮・サイズ変更の方法
ここでは、「I Love IMG」による画像の圧縮・サイズ変更の方法を説明します。
と言っても、ものすごく簡単なのでご安心を(笑)。



早く教えてー
まず、「I Love IMG」にアクセスするとこのようなページになり、好きなツールを選択できできます。
サインアップやログインボタンもありますが、無料で使用する場合は登録も不要です。


画像の圧縮
ここでは画像の圧縮をやってみましょう。
先ほどのツール選択ページで、画像の圧縮を選ぶとこのようなページになります。


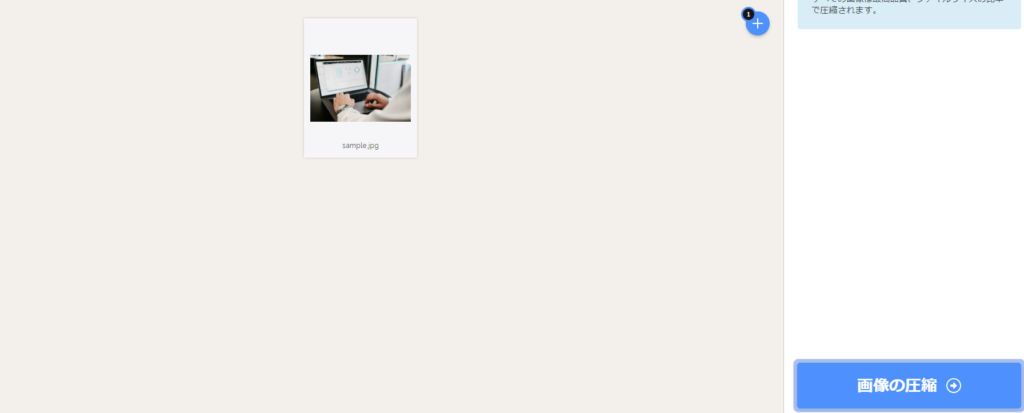
ここで、画像を選択してフォルダから圧縮したい画像を選ぶか、そのままページにドラッグしても貼り付け可能です。
するとこのような状態になりますので、右下の「画像の圧縮」ボタンを押してください。


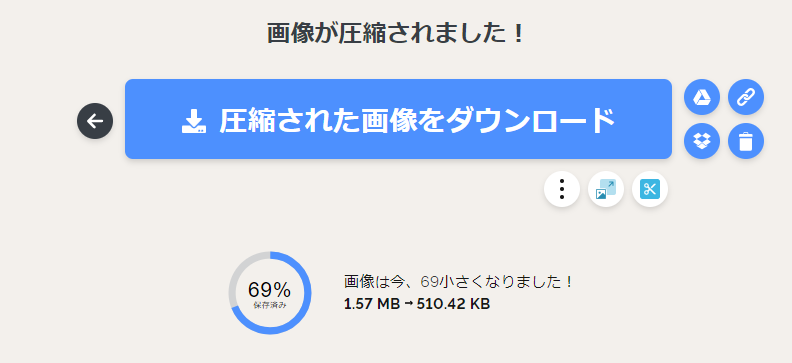
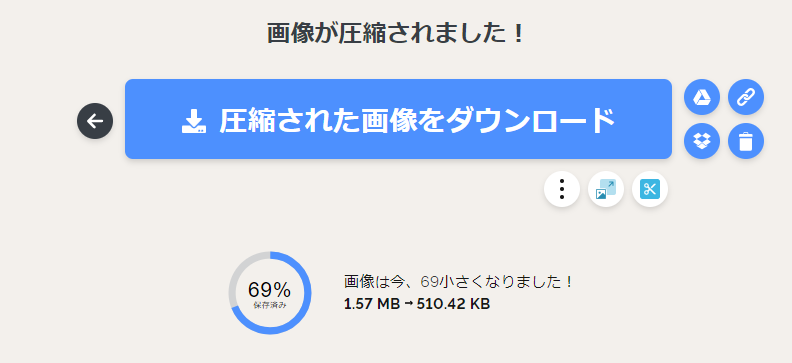
画像の容量が69%も小さくなりましたね。
(縮小率は画像によって異なります)
あとは真ん中の「圧縮された画像をダウンロード」ボタンを押せば画像をゲットできます。





すごく簡単!
画像のサイズ変更
続いて、画像のサイズ変更をやってみましょう。
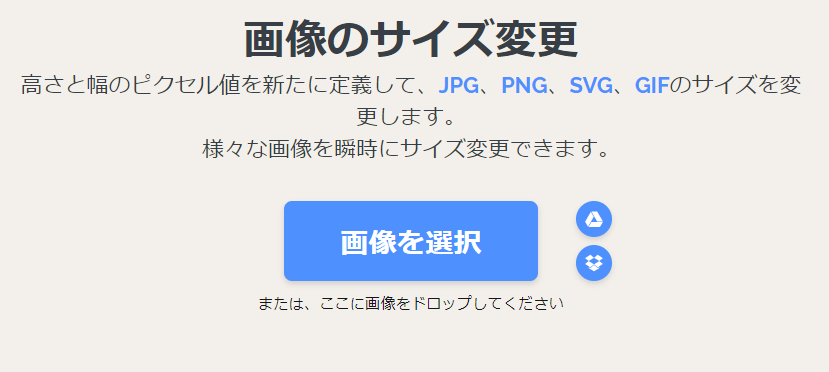
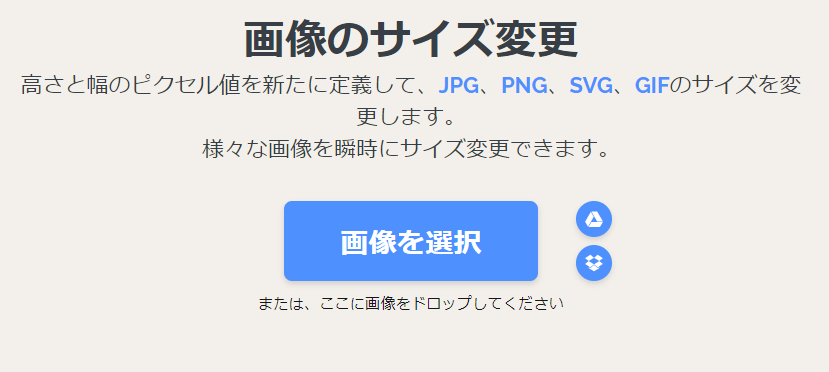
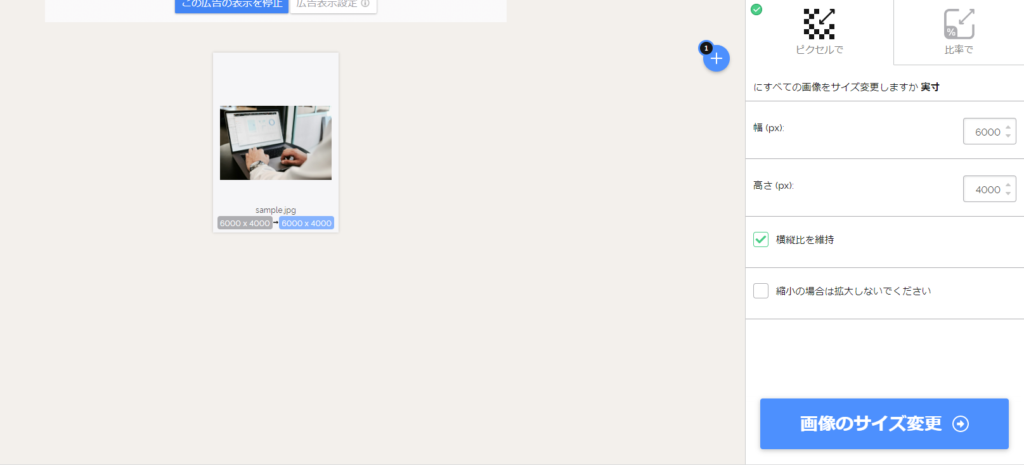
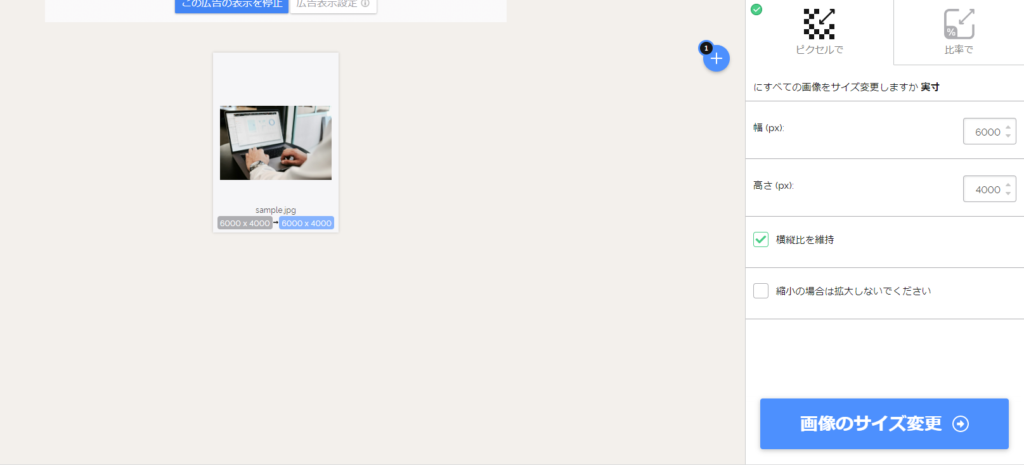
先ほどのツール選択ページで、画像のサイズ変更を選ぶとこのようなページになります。


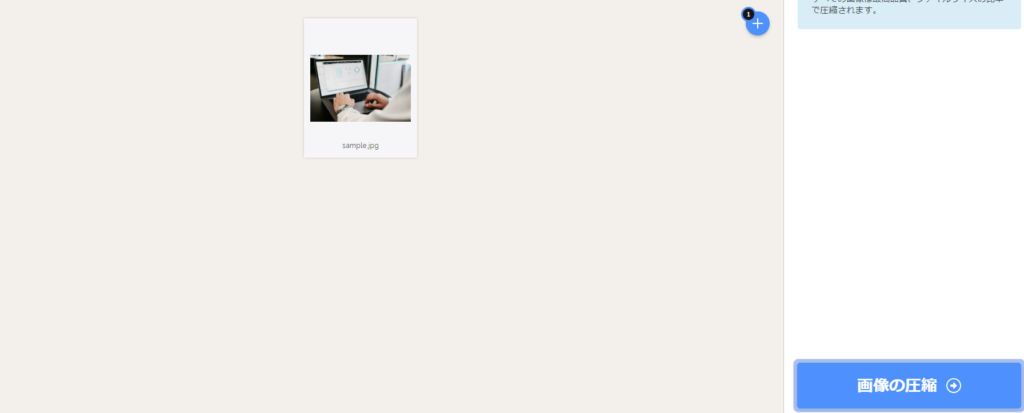
ここで、画像を選択してフォルダから圧縮したい画像を選ぶか、そのままページにドラッグしても貼り付け可能です。
するとこのような状態になりますので、右のサイズ入力欄に好きなサイズを指定して「画像のサイズ変更」ボタンを押してください。


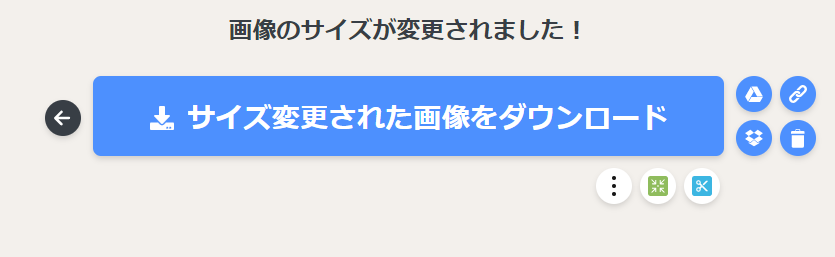
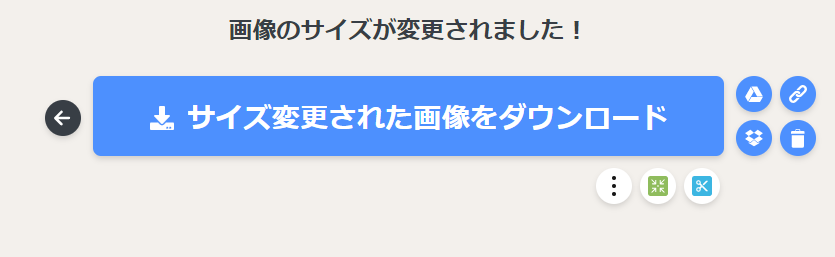
これで画像サイズが変更されました。
あとは真ん中の「圧縮された画像をダウンロード」ボタンを押せば画像をゲットできます。





こっちもすごく手軽だね
以上、「「I Love IMG」による画像の圧縮・サイズ変更の方法」でした。
WEBサイトやブログやにおいて、ページの繋がりやすさを意識することはすごく重要なので、画像ファイルはできるだけ小さくして、読者の方がストレスと感じない状態を目指しましょう。



ブログ頑張るぞっ