ブログ記事のアイキャッチ画像ってどうやって作るの?



Web制作で使う画像を簡単に作れないかなー?
そんな時、ブログやWeb制作のアイキャッチ画像を作れるオンラインソフト「Canva」がすごくオススメです。
サイズやレイアウトの設定、イラストの挿入などが非常に簡単にできるので、実際に僕もこのブログのアイキャッチ画像をCanvaで作成しています。
本記事では、Canvaのすごいところや、実際に編集している様子を解説しているので、よければ参考にしてみてください。
「Canva」ホームーページ↓
Canvaでブランドを構築して、魅力的なロゴを数分でデザインしましょう。今すぐ開始!アイキャッチ画像の作成に超オススメ「Canva」
「Canva」のすごいところ
「Canva」が特に優れているのは、以下の3つの点かと個人的には思っています。
- オンラインソフト(インストール不要)
- クラウドに保存するので管理がラク
- 初心者でも簡単に使える
オンラインソフト(インストール不要)
Canvaはオンラインソフトなので、新たにパソコンにソフトをインストールする必要がありません。
パソコンの空き容量を気にしなくていいのはありがたいですね。
ネット環境さえあればどこでも使えますし、ログインさえすれば、他のパソコンからでも使用可能です。
自宅、職場、ネットカフェなど、いろいろな場所に作業する人にとっては、特にありがたいシステムかと思います。



最近はオンラインソフトが流行ってるねー
クラウドに保存するので管理がラク
Canvaで作成したファイルはクラウド上に保管されるので、自分のパソコンに保管しておく必要がありません。
いつでもどこでも、どのパソコンからでも読み込めるのは本当に便利です。
プラン内容は後ほど記載しますが、無料でも5GBの容量がもらえるので、少し使うだけなら十分ですね。
ちなみに有料プランでは100GBまで使えます!
使える素材も約7500万種という驚き(笑)
どんどん作っちゃいましょう。



今日はアイキャッチ画像10枚作るぞっ
初心者でも簡単に使える



画像編集ってなんだか難しそうだなー。やったことないし。
大丈夫です!
僕もブログを始めるまで、アイキャッチ画像の作成はおろか、画像編集ソフトなんて触ったことがなかったです。
このCanvaは直感的に使えるようにできているので、初心者の僕でも簡単に使い始めることができました。



それは安心だね。
最近はアイキャッチ画像を作るのがすごく楽しいです^^
「Canva」利用料金について
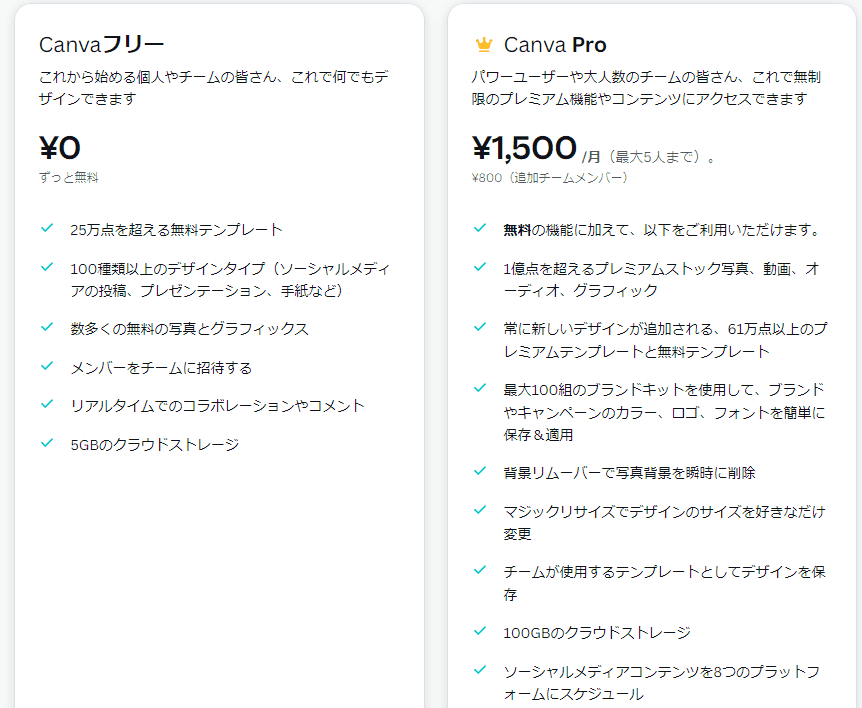
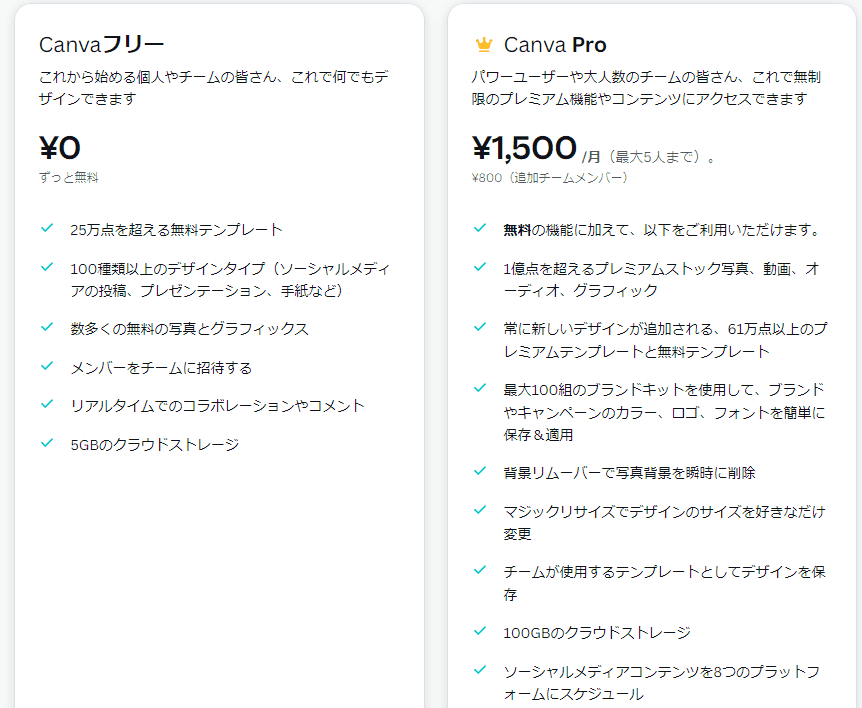
こちらCanvaの利用料金と機能です。


正直、軽く使う分には無料の機能で十分です。
無料でもテンプレートが25万点。容量も5GBまで使えます。
有料版は1500円/月で使用可能。他の画像編集ソフトに比べ安めの設定です。
有料版での特にすごいのは素材の数だと感じています。
無料版でも確かに素材数は多いんですが、この素材イイな!と思うものは結構有料版の素材であることが多々あります。
選択肢が多いので、他の人たちとデザインがかぶることもほぼありません。
余裕があれば、有料版の検討もオススメです。
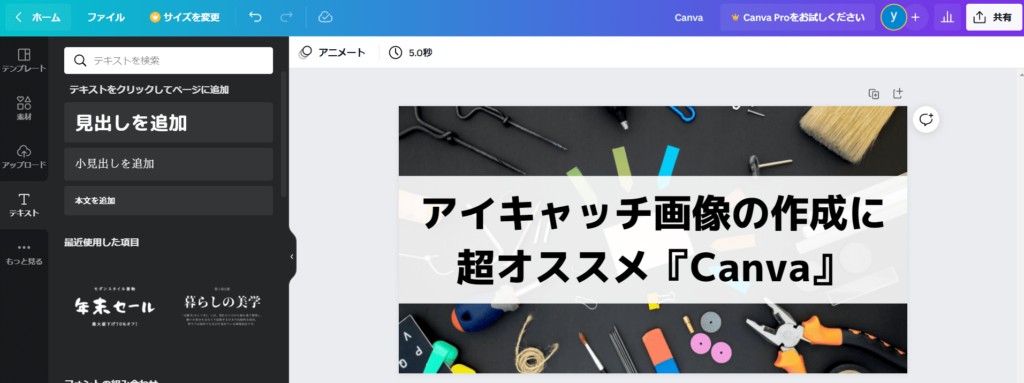
実際にアイキャッチ画像をつくってみた
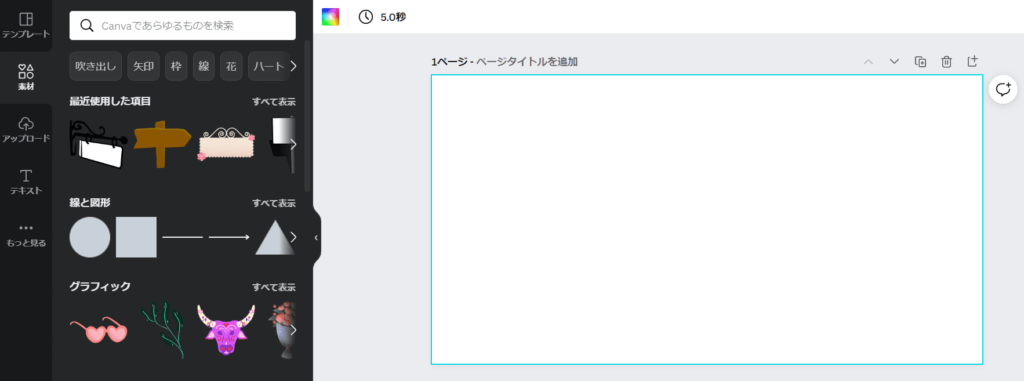
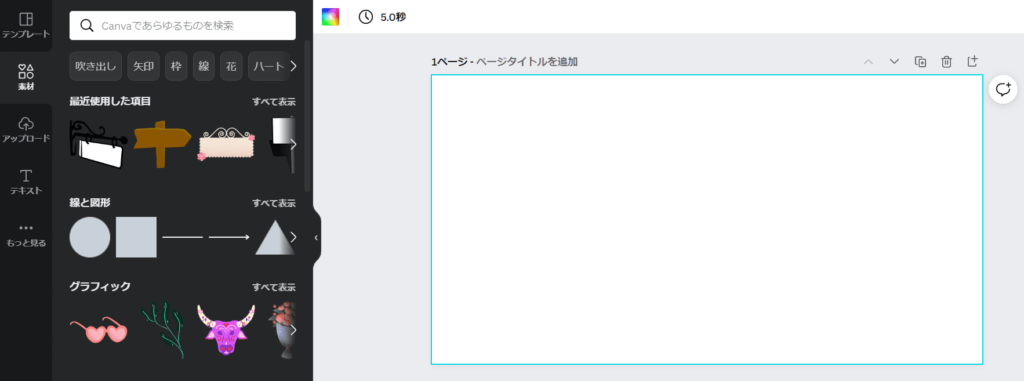
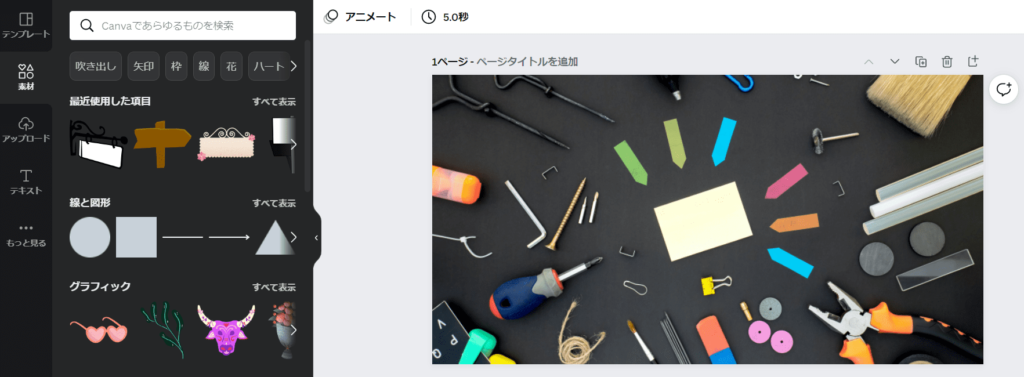
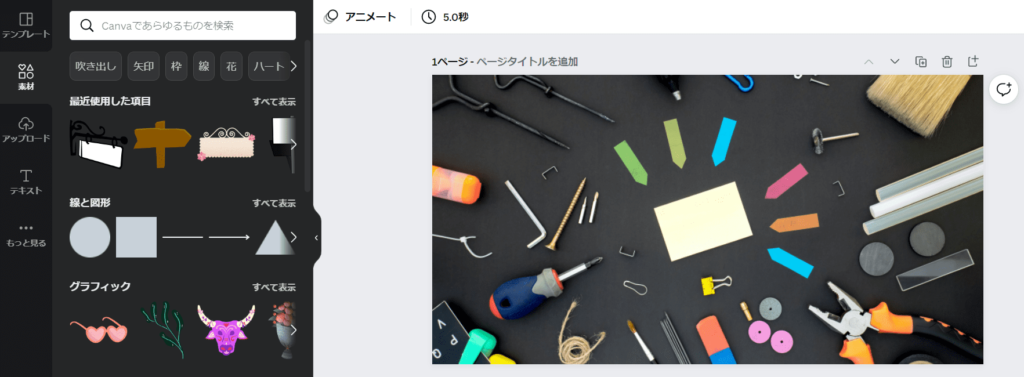
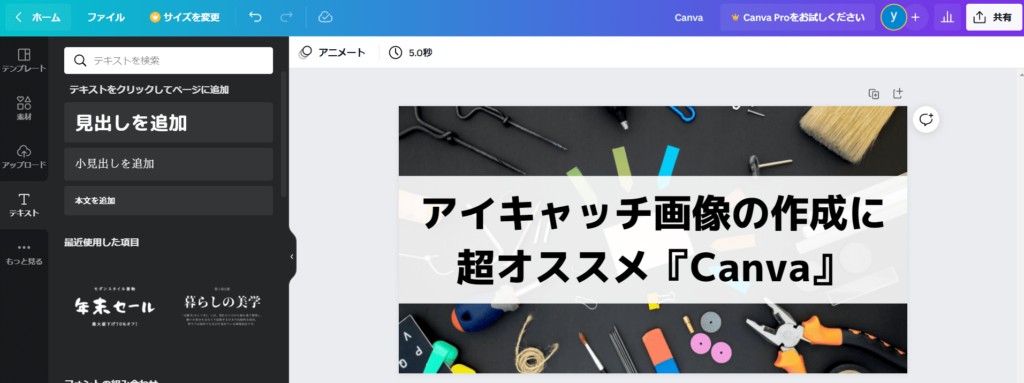
ログインして新規作成画面を開くと、このように白いキャンバスが用意されている状態になります。


左に見えるのがいろいろな素材類です。
検索窓にキーワードを入力すると、それに合った大量の素材が出てきます。
素材を使っていろいろな画像も作れますが、ひとまず今回はアイキャッチ画像の作成です。
今回は自分の手持ちのフリー素材写真を用意しました。
自分のフォルダから写真をドラッグ&ドロップするだけで、白いキャンバスに画像は貼り付けされるので、マウスで動かして位置を調整しましょう。


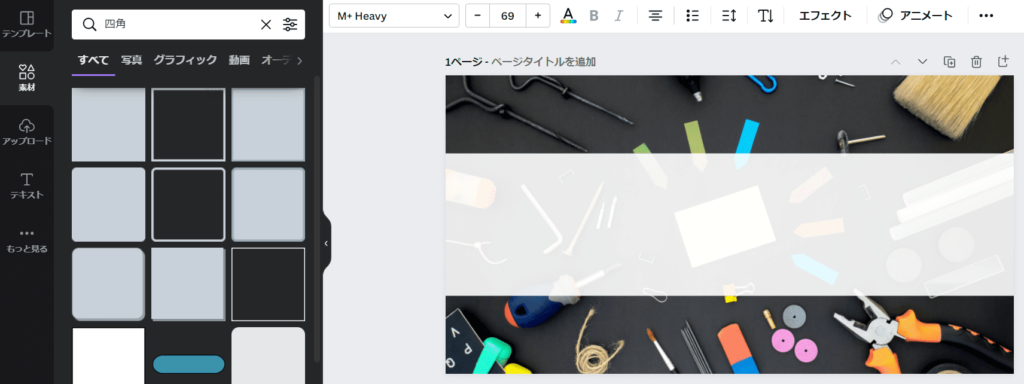
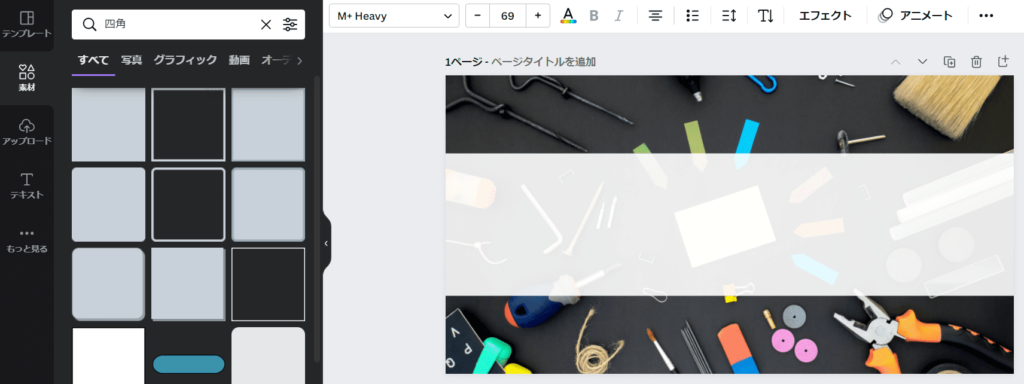
次に、左の検索窓に「四角」と入力すると、四角い素材がたくさん出てくるので、好きなのをひとつ選びましょう。
今回、僕の場合は色と、透明度を変えて、白っぽい帯状にしてみました。


上のアイコン類を触ると、色や透明度、配置など自由に変えられるので、ぜひいろいろと触ってみてください。
あとは文字を入れるだけです。
今度は左の項目のなかの「テキスト」を選択すると、いろいろな字体のフォント例が出てきます。
自分のアイキャッチ画像のイメージに合うフォントの種類を選んで、テキストを打ち込んでみてください。
テキストを入れるとこんな感じになります。


もう立派なアイキャッチ画像ですね。



おぉ!かっこいいじゃん!
あとはこれをダウンロードするだけです。
右上の共有ボタンを押すと、ダウンロードの項目があるのでクリックするとダウンロード完了です。


お疲れ様でした!
画像編集は難しいというイメージがありましたが、本当に簡単にアイキャッチ画像を作ることができました
このソフトの評判や、口コミが良い理由も納得です。ぜひ一度体験してみてください。
以上、アイキャッチ画像の作成に超オススメ「Canva」でした。
初心者から上級者まで幅広く人気があるCanvaをぜひ一度ご使用いただければ嬉しいです。
どんどんアイキャッチ画像作っていきましょう!



いっぱい作るぞっ
「Canva」ホームページ↓
Canvaでブランドを構築して、魅力的なロゴを数分でデザインしましょう。今すぐ開始!